Download D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-60.blogspot.com/2021/06/d3-fisheye-svg-64-file-for-diy-t-shirt.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
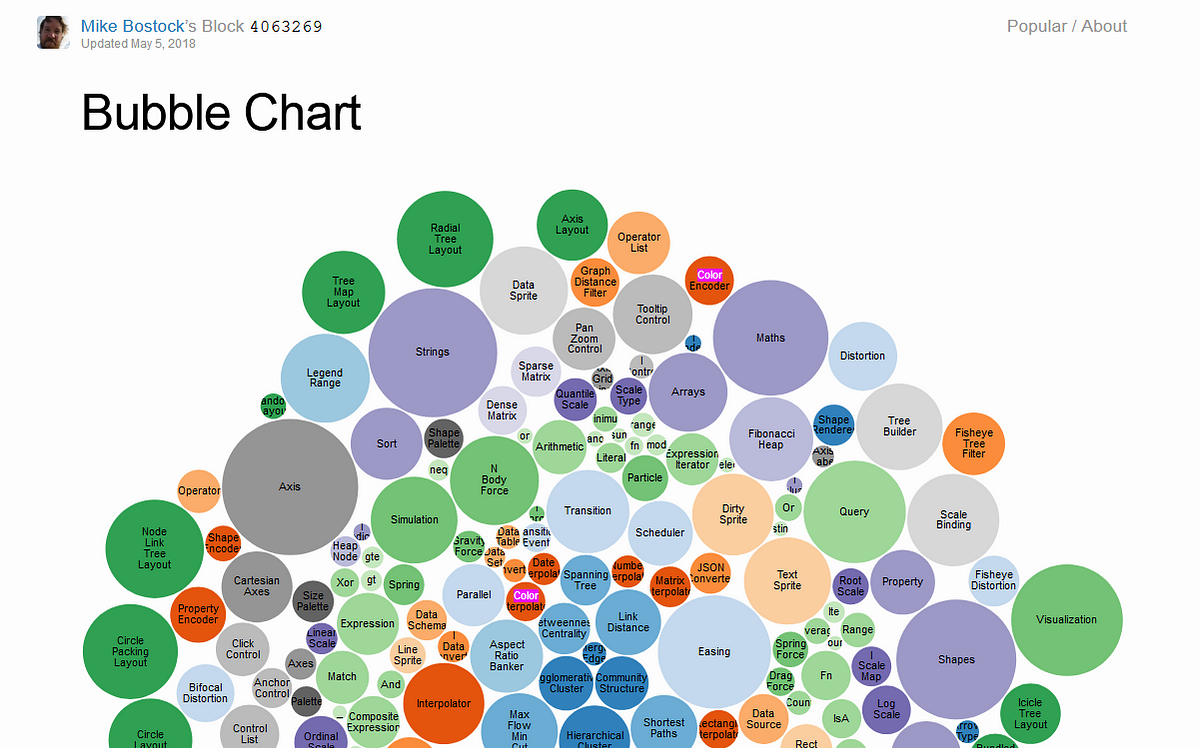
Here is D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Download List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Improving Cartesian Distortion In D3 Js Fisheye Plugin from res.cloudinary.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Svg.on(mousemove, function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. Camera calibration and 3d reconstruction. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. I have tried several methods like using a fisheye scale for width however it does not work as expected. Post processing with my 3drotate or rotate3d script will then correct for this perspective distortion. However at this point, applying fisheye on the width remains a mystery to me. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); It provides options to draw different shapes such as lines, rectangles, cir.
D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Camera calibration and 3d reconstruction.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Camera calibration and 3d reconstruction. SVG Cut Files
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Weird Behaviour Of Fisheye Distortion Plugin Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Navigation Notes Chris North Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
4000 Blocks Api Usage Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
How Does D3 Js Version 3 Figure Out It Is A Radial Tree Layout Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
49 D3 Examples With Reactjs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Chapter 5 Layouts D3 Js In Action for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
Change In Fisheye Behavior Issue 85 D3 D3 Plugins Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Some fisheye svg may be available for free. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
The Big List Of D3 Js Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality.
D3 Js Drag And Drop Zoomable Panning Collapsible Tree With Auto Sizing Bl Ocks Org for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg.
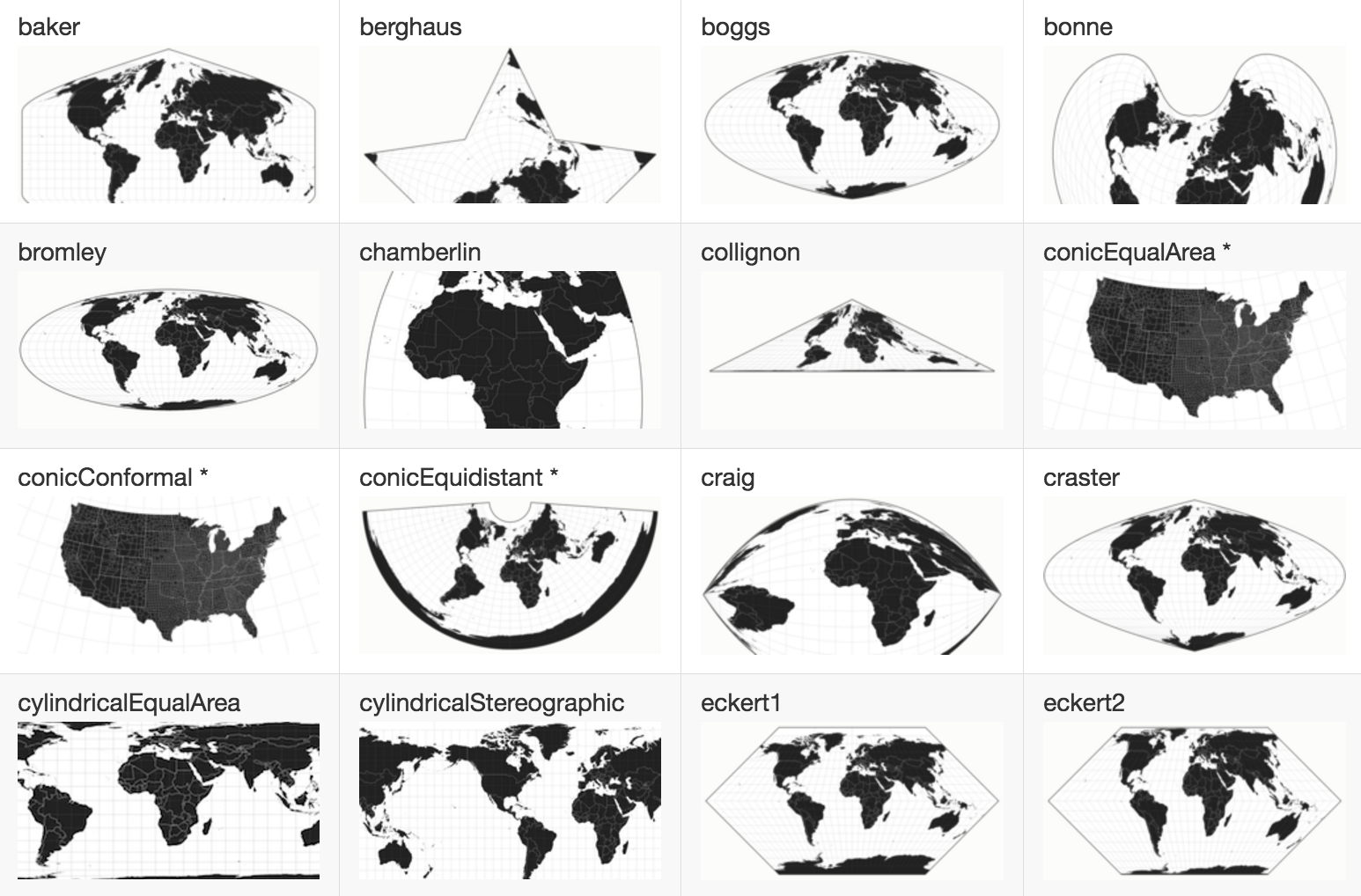
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Svg Not Sitting Inside A Div Tab Li Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Chapter 5 Layouts D3 Js In Action for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
49 D3 Examples With Reactjs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3.
Fisheye Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Having Fun With Graphs A Short Introduction To D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Cartesian Fisheye Distortion Pstuffa Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg.
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
S4glnov92satym for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Download These are released under creative commons cc0. Free SVG Cut Files
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
A Faster Fisheye Plugin For D3 Js All S Not Right With Data for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Andrews Responsive Data Visualisation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.
Fisheye Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
D3 Js Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Fisheye Distortion And Codeflower Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Pin On Bushfire for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Weird Behaviour Of Fisheye Distortion Plugin Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg.
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Having Fun With Graphs A Short Introduction To D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
49 D3 Examples With Reactjs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
Cartesian Fisheye Distortion Pstuffa Observable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Make Interactive Visuals With D3 Legal Design Lab for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3visualization D3 Gallery Csv At Master Biovisualize D3visualization Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Demystifying D3 For Beginners So You Ve Wandered To D3js Org And By Andrew Wong Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Encircling D3 S Fisheye Distortion Bl Ocks Org for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
D3 Js Gallery 2490examples Static List About X You Can Contribute To This Gallery On The Google Spreadsheet Or Improving It On Github Every Entry In This Gallery Is Copyrighted By Its Author Feel Free To File A Request For Correcting Errors This Gallery Is for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
S4glnov92satym for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Chapter 5 Layouts D3 Js In Action for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Improving Cartesian Distortion In D3 Js Fisheye Plugin for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Angular Nvd3 With Tick Division 2 Plunker for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 64+ File for DIY T-shirt, Mug, Decoration and more
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));

